Aus aktuellem Anlass bin ich gerade dabei meinen Blog DSGVO konform zu überarbeiten. Ein erster Punkt, welchen ich in diesem Zusammenhang bearbeiten möchte, ist die Anpassung meines Blog Themes. Ich setze schon seit einiger Zeit bei meinen Projekten auf die Themes von Elmastudio. Die Themes sind angenehm minimalistisch, bieten aber trotzdem viel Spielraum für eine individuelle Anpassung des Designs.
Seit längerer Zeit verwende ich schon das Cocoa Theme, allerdings werden bei diesem Theme eine Schriftart der Google Webfonts eingebunden. Im Sinne der DSGVO ist diese Einbindung womöglich nicht konform der Verordnung, da bei jedem Aufruf des Blogs die IP Adresse des Besuchers an Google übergeben wird.
Es gibt für die Entfernung der Webfonts mehrere Ansätze, ich habe mich für die komplette Entfernung entschieden. Es gäbe zwar auch die Möglichkeit, die notwendigen Fonts lokal zu hosten, die Anpassung im Theme war es mir jedoch nicht wert. Bei der von mir kompletten Entfernung der Google Webfonts wird einfach der Blog in einer Standard Schriftart dargestellt.
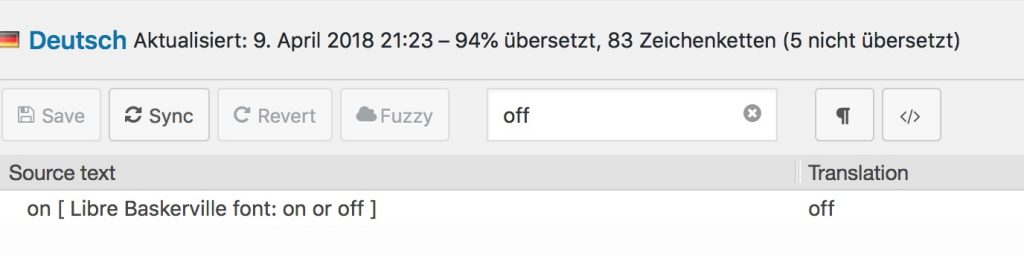
Um die Webfonts aus dem Cocoa Thema von Elmastudio zu entfernen, benötigt ihr das Plugin Loco Plugin. Mit diesem Plugin könnt ihr in den Theme Einstellung die Sprachdatei mit dem Loco Plugin anpassen. Nachdem ihr das Plugin installiert habt, findet ihr Links den Menüpunkt „Loco Translate“. Dort einfach bei Theme Cocoa auswählen und die Sprache deutsch aktivieren. Über Edit könnt ihr nun die Sprachdaten anpassen. Nun nach „on“ suchen und auf „off“ ändern . Dies führt dazu, dass die Webfonts nicht mehr von Google geladen werden.
Um zu testen ob die Einstellungen geklappt haben, bietet sich die Verwendung von Pingdom an. Hier könnt ihr sehr schön sehen, ob noch externe Ressourcen eingebunden werden.
Den Hinweis auf diese Lösung habe ich im Forum von Elmastudio gefunden. Dies war der erste Teil der Anpassungen; in einem weiteren Beitrag werde ich auf die restlichen Anpassungen genau eingehen.